Jika Anda berminat memasang widget lintas berita ini, berikut langkah-langkahnya.
Login Blogger -> Setting -> Edit HTML -> Expand Widget Template.
Copy paste kode berikut ini dan letakkan tepat di bawah <data:post.body/>.
<a expr:href='"http://www.lintasberita.com/kirimmedia/url:" + data:post.url' rel='nofollow' target='_blank'><img src='http://www.lintasberita.com/buttons_lb/lintasberita-32x32.gif' alt='lintasberita'/></a>
<a expr:href='"http://www.lintasberita.com/kirimmedia/url:" + data:post.url' rel='nofollow' target='_blank'><img src='http://www.lintasberita.com/buttons_lb/lintasberita-32x32-2.gif' alt='lintasberita'/></a>
<a expr:href='"http://www.lintasberita.com/kirimmedia/url:" + data:post.url' rel='nofollow' target='_blank'><img src='http://www.lintasberita.com/buttons_lb/lintasberita-80x15.gif' alt='lintasberita'/></a>
<a expr:href='"http://www.lintasberita.com/kirimmedia/url:" + data:post.url' rel='nofollow' target='_blank'><img src='http://www.lintasberita.com/buttons_lb/lintasberita-100x20.gif' alt='lintasberita'/></a>
<a expr:href='"http://www.lintasberita.com/kirimmedia/url:" + data:post.url' rel='nofollow' target='_blank'><img src='http://www.lintasberita.com/buttons_lb/lintasberita-180x35.gif' alt='lintasberita'/></a>
Silahkan pilih salah satu dari widget tersebut dan lihat perubahannya. Sekarang Anda bisa langsung berbagi postingan terbaru Anda ke Lintas Berita.
Jika Anda Copas Tampa Melampirkan Sumber, Maka saya akan Copas Balik Artikel Anda, Gak mau di copas? jgn hilangkan link ini » Sumber : http://m-wali.blogspot.com/2012/02/cara-memasang-widget-lintas-berita-di.html#ixzz1nZTrwz25
Senin, 27 Februari 2012
Jumat, 03 Februari 2012
Cara Memasang Read More Versi Baru
J
Meskipun jenis read more versi ini agak berbeda dengan versisebelumnya,akan tetapi kegunaannya sama.
Kalau Versi sebelumnya kita harus menunggu beberapa saat untuk membuka,tapi dengan read more versi baru ini sobat tinggal klik tidak begitu lama lanjutan halaman postingan akan terbuka. Sobat tinggal pilih yang mana tergantung selera.
Untuk membuat read more ini kita harus menambahkan beberapa kode pada kode template yang sobat miliki.
Kode apa saja yang harus ditambahkan lihat langkah-langkah dibawah ini:
1.Login di blogger dengan id sobat.
2.Pilih tata letak.
3.Klik edit HTML.
4.Download template lengkap terlebih dahulu.
5.Beri tanda centang pada Expand template widget.
6.Cari kode <head/> kemudian letakkan kode di bawah ini tepat diatasnya.Hingga
hasil kodenya seperti ini:
<script type='text/javascript' src='http://sites.google.com/site/darmasites/javascript/Readmore.js'/>
<head/>
Untuk diketahui bahwa kode yang berwarna merah adalah kodetambahan,sedang yang hitam adalah kode asli.
7.Cari kode <div class=post-body' atau <p><data:post.body/></p>
Tambahkan kode dibawah ini hingga hasilnya seperti berikut:
<div class='post-body' expr:id='"post"+data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;} </style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclik='"javascript:showFull(\"post-" + data:post.id + "\");"'
href='javascript:void(0);'>[+/-] selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclik='"javascript:hideFull(\"post-" + data:post.id + "\");"'
href='javascript:void(0);'>[+/-] Ringkasan saja...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")
</script>
</b:if>
<div style='clear: both;'/> <!--clear for photos floats-->
</div>
</div>
....rest of template code ....
8.Klik simpan.
9.Setelah tersimpan klik pengaturan.
10.pilih menu format.
11.Masukkan kode dibawah ini pada kotak kosong yang bertuliskan Template posting.
<span id="fullpost">
</span>
12.Klik tombol simpan setting.
13.Selesai.
Cara posting pastikan pada Edit HTML jangan pilih Compose,maka akan nampak kode dibawah:
<span id="fullpost">
</span>
Cara meletakkan artikel:
Disini tempat meletak artikel yang akan ditampilkan pada awal posting
<span id="fullpost">
Disini tempat meletakkan artikel kelanjutannya atau seluruhnya
</span>
Jika ingin tanpa read more tinggal hapus kodenya saja.
Moga berhasil !
Cara Mendaftar ke Paypal

Paypal adalah alat pembayaran yang saat ini banyak di gunakan di internet misalnya untuk bisnis online, jual beli barang mengirim atau menerima dana dan lain-lain.
Untuk membuat account paypal atau cara mendaftar pun syaratnya cukup mudah asal usia tidak kurang dari 18 tahun dan mempunyai alamat email yang nantinya untuk login ke paypal.
Jika sudah memenuhi syarat-syarat di atas tinggal siapkan data-data untuk mendaftarseperti alamat,nama,nomor telp, email, kartu credit ( jika punya ) tidak punya kartu kriditpun tidak jadi masalah. Kadang diantara kita beranggapan bahwa membuat paypal harus punya kartu kridit, ternyata tanpa kartu kriditpun kita bisa membuat dan tidak perlu khawatir di kemudian hari.
Untuk membuat account paypal atau cara mendaftar pun syaratnya cukup mudah asal usia tidak kurang dari 18 tahun dan mempunyai alamat email yang nantinya untuk login ke paypal.
Jika sudah memenuhi syarat-syarat di atas tinggal siapkan data-data untuk mendaftarseperti alamat,nama,nomor telp, email, kartu credit ( jika punya ) tidak punya kartu kriditpun tidak jadi masalah. Kadang diantara kita beranggapan bahwa membuat paypal harus punya kartu kridit, ternyata tanpa kartu kriditpun kita bisa membuat dan tidak perlu khawatir di kemudian hari.
Jika sudah siap masuk ke alamat www.paypal.com
- Kemudian klik sign up.
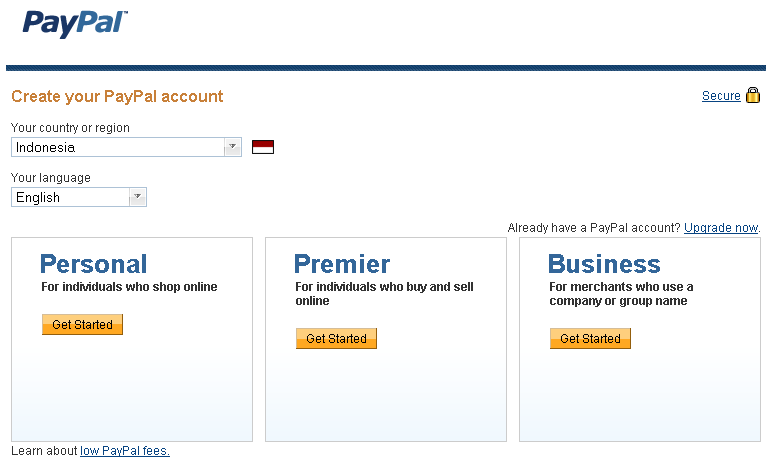
Maka kita akan dibawa pada tampilan gambar seperti di bawah ini.

- Pilih bahasa.
Untuk daftar awal bisa pilih pribadi/personal account terlebih dahulu,nanti di kemudian hari bisa upgrade ke Premiere account atau Busines account. - Klik mulai / Get Started.
Maka akan terbuka halaman baru. Kita sudah bisa mulai mengisi data informasi.

Masukkan informasi anda
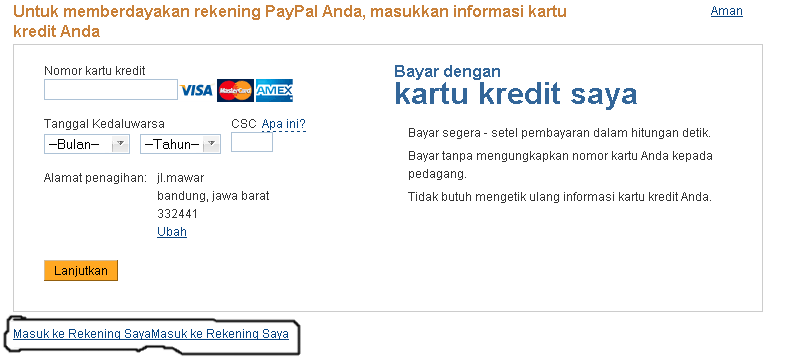
Kemudian kita akan dibawa pada halaman sebagai berikut.

Jika kita tidak ingin memasukkan data kartu kredit dan ingin memasukkan di kemudian hari klik Masuk ke rekening saya.
Selamat Datang, darma
Pada halaman selamat datang berarti telah masuk dan bisa melihat rekening punya kita. - Kemudian klik konfirmasi alamat email.
Buka email dan cek verifikasi untuk mengaktifkan account Paypal. - Klik pada link untuk verfikasi ( Hubungkan kartu anda )
Maka kita akan dibawa ke halaman paypal. - Masukkan password yang tadi kita pakai.
- Klik Confrm
Maka akan terbuka halaman baru.
Kemudian kita di minta mengisi 2 Security Quetion beserta jawabannya. Ini digunakan jika di kemudian hari kita lupa password. - Kemudian klik submit

Update account information
You have successfully confirmed your email address.
Please take a moment to choose and answer 2 security questions.
(We'll ask you these questions if you forget your password.)
Security question 1
Pilih pertanyaan 1-Choose a Question-
Answer 1 Beri jawaban.
Security question 2
Pilih pertanyaan 2-Choose Another Question-
Answer 2
Beri jawaban
Submit
Kamis, 02 Februari 2012
Cara Mendaftarkan Blog kita ke Google
S
elainYahoo dan MNS untuk saat ini Google merupakan search angineyang paling banyak di gunakan. Kali ini kita akan membahas bagaimana cara mendaftarkan blog kita ke mesin pencari google tersebut. Ini salah satu upaya agar blog kita dikenali oleh google melalui kata kunci di search angine.Untuk sobat yang baru mengawali bikin blog mungkin cara ini perlu kita praktekkan. Yang perlu di ingat ini merupakan salah satu alternatif agar blog kita bisa cepat terindek oleh mesin pencari google. Karena masih banyak cara untuk lebih mengoptimalkan blog kita pada mesin pencari. Untuk hal yang satu itu bisa ditanyakan pada webmaster yang memang sudah pakarnya mengenai seo.
Untuk memdaftarkan blog sobat ke google bisa ikuti langkah-langkah di bawah ini:- 1. Masuk ke www.google.com/addurl/?continue=/addurl
- 2. Masukkan alama url sobat.
- 3. Isi komentar sesuai tema blog.
- 4. Masukkan kode.
- 5. Klik tambahkan url.
- Google Information for Webmasters
- Thank you
- Your site URL has been successfully added to our list of URLs to crawl. Please note that we do not add all submitted URLs to our index, and we cannot make any predictions or guarantees about when or if they will appear.
- 6. Kemudian klik google webmaster tool.
- 7.Setelah terbuka jendela baru masukkan alamat email beserta pasword.
- 8. Selamat Datang di Alat Webmaster. Untuk memulai... Klik tambahkan situs.
- 9. Masukkan alamat url.
- 10. klik lanjutkan.
- 11. Kasih cawang dan klik verifikasi situs ini.
- 12. Salin meta tag di bawah, dan tempel di beranda situs. Meta tag harus berada pada bagian <head>, sebelum bagian <body> pertama.
- Contoh meta tag:
- <meta name="google-site-verification"content="IYxxxnQuzml2rnmmHjuv9m1VmrxxxxptiFfvWtPWzPo" />
- 13.Cara meletakkannya:
- *Login ke blog sobat.
- *Pilih Tata letak.
- *Klik edit HTML.
- *Copy dan masukkan tag tersebut pada bagian <head> sebelum bagian<body>.
- 14. Kemudian kembali ke Google webmaster tool.
- 15.Kirim peta situs.
- 16 Pada alamat url tambahkan atom.xml.
- Misal: http://activekita.blogspot.com/atom.xml
- 17. Klik mengirim peta situs.
Cara Membuat Menu Navigasi Horizontal di Blog
Mungkin sobat sudah tidak asing lagi dengan yang namanya menu horizontal. Di sini saya akan membuat sebuah menu navigasi horizontal secara sederhana yang tentunya lebih mudah di terapkan pada sebuah template. Menu ini biasanya terletak di bawah header.
Di bawah ini adalah gambar menu navigasi horizontal yang akan kita buat.

Di bawah ini adalah gambar menu navigasi horizontal yang akan kita buat.

Kita langsung saja menuju bagaimana cara membuatnya.
- Masuk ke blog sobat
- Pilih tata letak atau rancangan.
- Klik tambah gadget.
- Pilih HTML/Java Script.
- Kemudian masukkan kode di bawah ini.
<style type="text/css">
/*----------------------------------*/
.Nav a { width: auto; height: auto; text-decoration: none; }
.Nav a { text-align: center; text-decoration:none;color:#ffffcc; padding:1px 20px 1px 20px;font-weight:bold; font-size:12px; }
.Nav a:hover {padding:3px 20px 3px; 20px; text-align:center; text-decoration:none; color:#000033; font-weight:bold; border:3px; background-color: #000000;}
</style>
<div style="border: 3px solid #ffcc99; height:px;background-color:#FF3366;">
<div style="width: auto; padding: 10px;" class="Nav" align="left">
<a href="http://activekita.blogspot.com"target="_blank"><span style="font-weight:bold; color:#FFFF00; ">HOME</span></a>
<a href="http://activekita.blogspot.com/2010/01/kode- warna.html"target="_blank"><span style="font-weight:bold;color:#FFff00;">JUDUL1 </span></a>
<a href="http://activekita.blogspot.com/2010/08/menambah-satu-kolom-di-bawah-header.html"target="_blank"><span style="font-weight:bold; color:#FFff00;">JUDUL 2</span></a>
<a href="http://activekita.blogspot.com/2010/10/membuat-menu-navigasi-horizontal.html"target="_blank"><span style="font-weight:bold; color:#FFff00;">JUDUL 3</span></a>
<form action="http://activekita.blogspot.com/search" id="searchform" method="get" style="display: inline; float:right; padding-right:10px; padding-bottom:px" > <input id="searchbox" maxlength="" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = ""}" value="Search..." type="text" /> <input class="btn" name="" " value="search" type="submit" span style="font-weight:bold; font-size:12px; color:#ff3399" />
</form>
</div></div> - Ganti yang warna hijau dengan alamat link milik sobat. Bila perlu sobat bisa tambah dengan link sobat yang lain.
Jangan lupa isi juga keterangan yang sesuai pada judul. - Klik simpan.
Langganan:
Postingan (Atom)